Greetings friends, families and subscribers. This is Arun bringing you this week’s update from Amirelia and the team.
This week was pretty eventful. Started with a hectic Monday, when the team scrambled about, polishing the game for its IndieCade submission. Having successfully done that, we’ve then been settling in at the MAGIC lab at RIT. But before we’re ready to resume work from where we left it off, there were a few other things we needed to take care of:
Unity 5
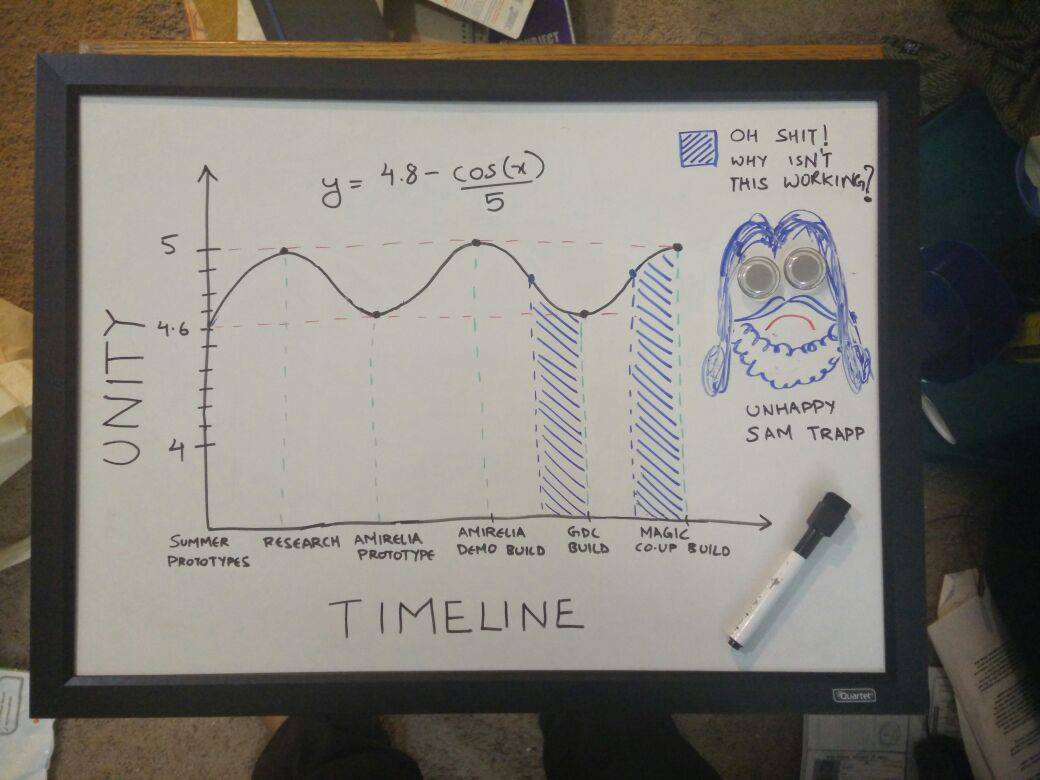
Over its lifetime, Amirelia has switched back and forth between Unity 4.6 and 5, several times. We’re moving back to Unity 5 once (again) and for all. Why, you ask? For lack of a better reason, I took the liberty to justify this action using a colourful graph and some bogus math:
In reality, though, in the past, RIT was generous enough to give us Unity 5 Pro Beta access while we were working on it as our capstone project. However, lack of webplayer in Unity 5’s Beta at that time, caused us to move back to 4.6 for our GDC demo. Now that Unity 5 has released and is fully supported, we decided to move back to it and feel this’ll be a better alternative in the long run. Thus, this week, Sam and Ben have been working on the non-trivial task of migrating the project to Unity 5.
Kicking It Off
Bryan and Bob have been researching successful Kickstarter campaigns to help us plan our own. We had a few ideas using which Bob will be storyboarding a first draft for our promotional video. You can read more about in our previous blog post.
Intimate Shading
I’ve been working on a potential shader for the Intimacy levels. The goals of the level itself will be described in a future post when Bob’s Intimacy level reaches a finer level of polish. But I can give a brief description of the shader in the meantime.
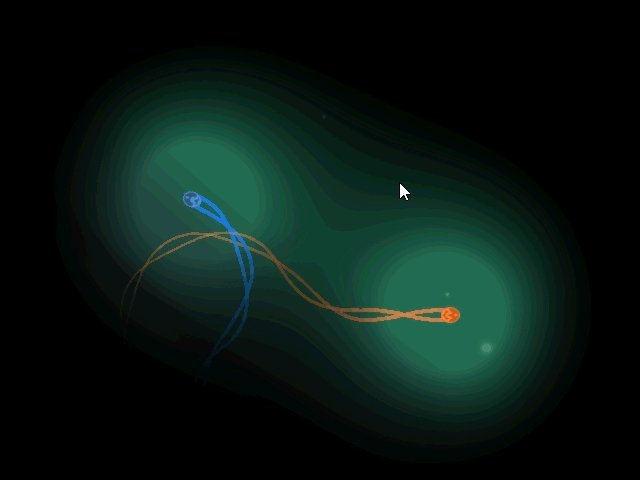
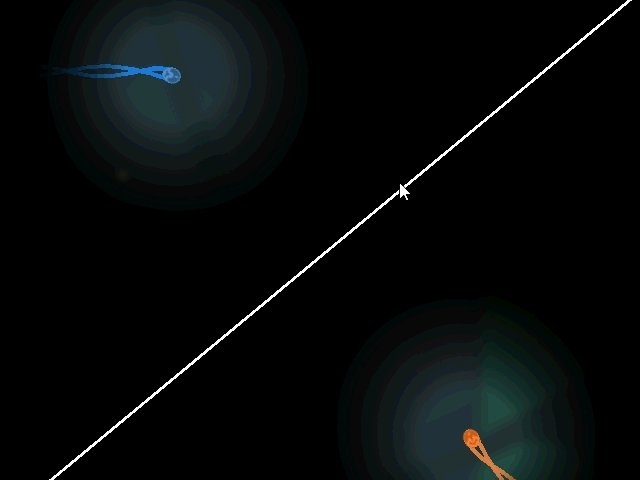
The shader’s primary goal is to limit players’ visibility radius as they separate, incentivising intimacy and closeness in this space. We tried to create this effect using Unity lighting, but even with all light removed, it wasn’t dark enough. So after a lot of thought, Sam and I decided we should work with transparencies instead of lighting.
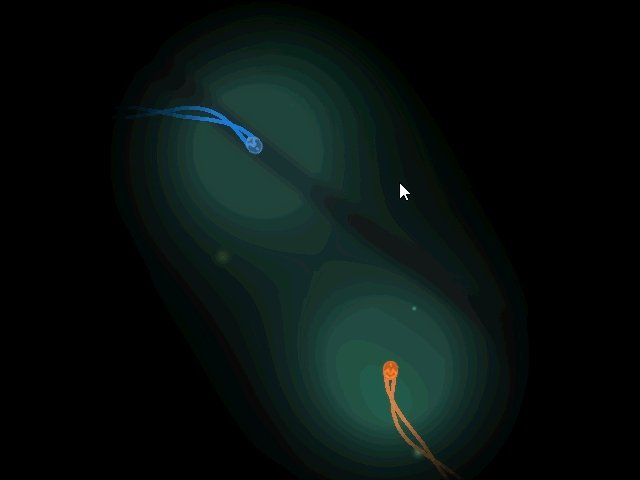
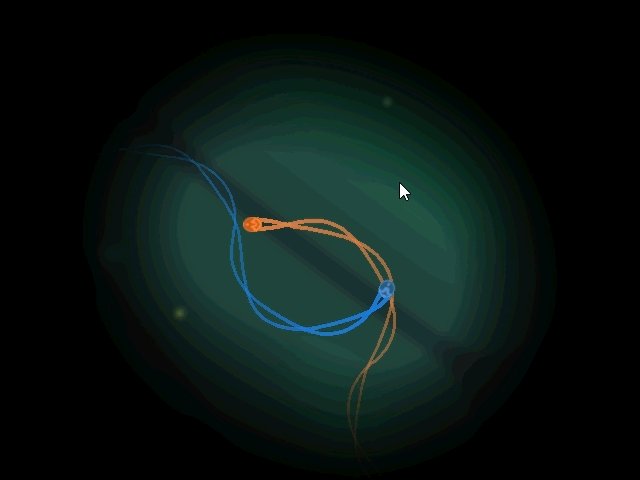
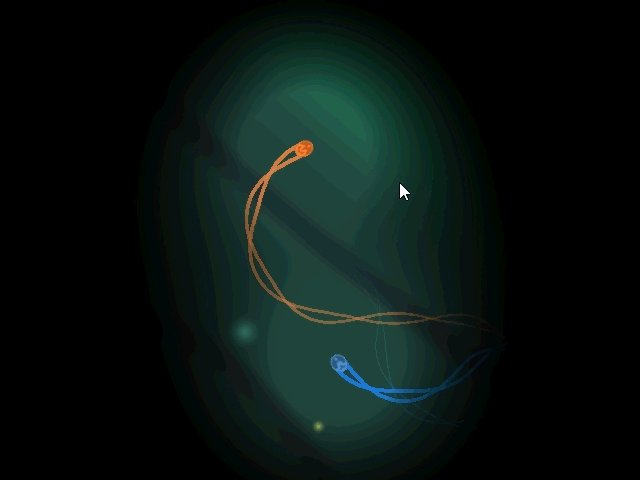
So we created a large black sheet that covers everything around the characters. We started with a simple stencil shader, but didn’t like the uniform look it gave us. We wanted a smooth gradient along this visibility, something that mimics a light source. Then after multiple iterations, I arrived at this:
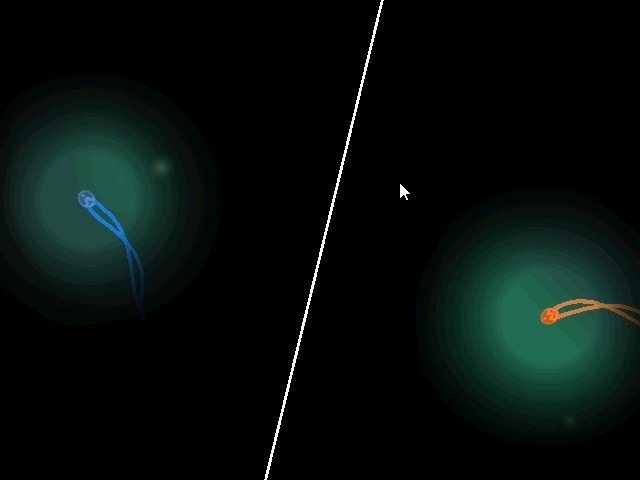
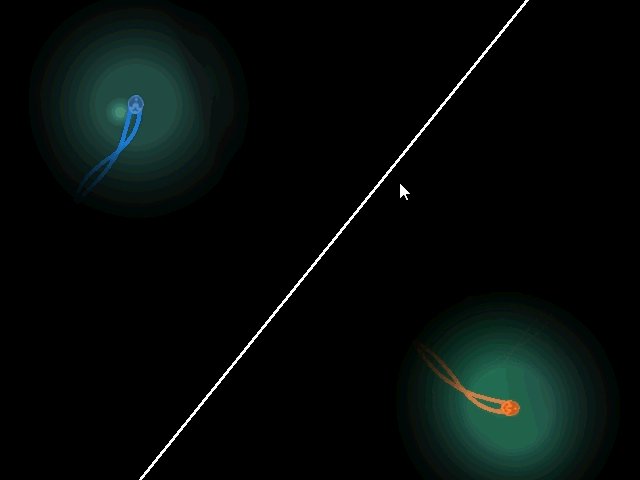
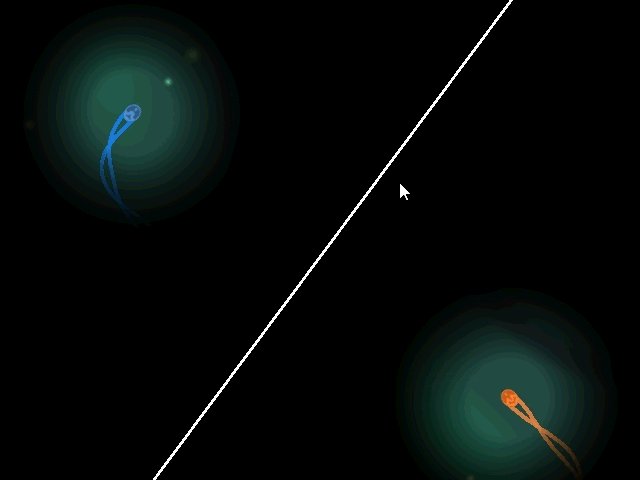
Players Together Players Separated
Original plan was to make the shader behave similar to having a spotlight follow each character. But, because of how blending works, it caused the overlapping areas to be darker, as opposed to brighter. Thus, I could not use two sheets following the players and instead had to merge all the math into one entity instead. This led to some very interesting, metaball like results. We were happy with its organic look and feel, so we kept it.
For the smooth gradient effect (which isn’t prominently visible in the gifs), I used math identical to Light Attenuation or Fall Off. I found a (not so dense) Source Engine article and followed their strategy of exposing Constant, Linear and Quadratic coefficients (for anyone interested, the link will be down at the bottom). This gives us a good amount of control over the shader, allowing us to tweak how narrow, wide and bright their vision circles should be. I also threw in some noise into the equation to give it a radial pulsing an effect.
Additionally, this effect favours being closer, as proximity increases the characters’ circle of vision. I look forward to seeing it fully implemented with Bob’s level.
Signing off,
Arun
References: